Node, Express, Nodemailer, and TailwindCSS Contact Form Tutorial
Learn how to build a contact form with Node, Express, Nodemailer, and TailwindCSS.
Getting Started
- Fork this Repo or download the latest release.
- Clone it.
- Install Node, Express, Nodemailer, and TailwindCSS with the following commands:
npm install. - Run the following command to start the server:
npm startornpm run dev. - Open your browser and go to
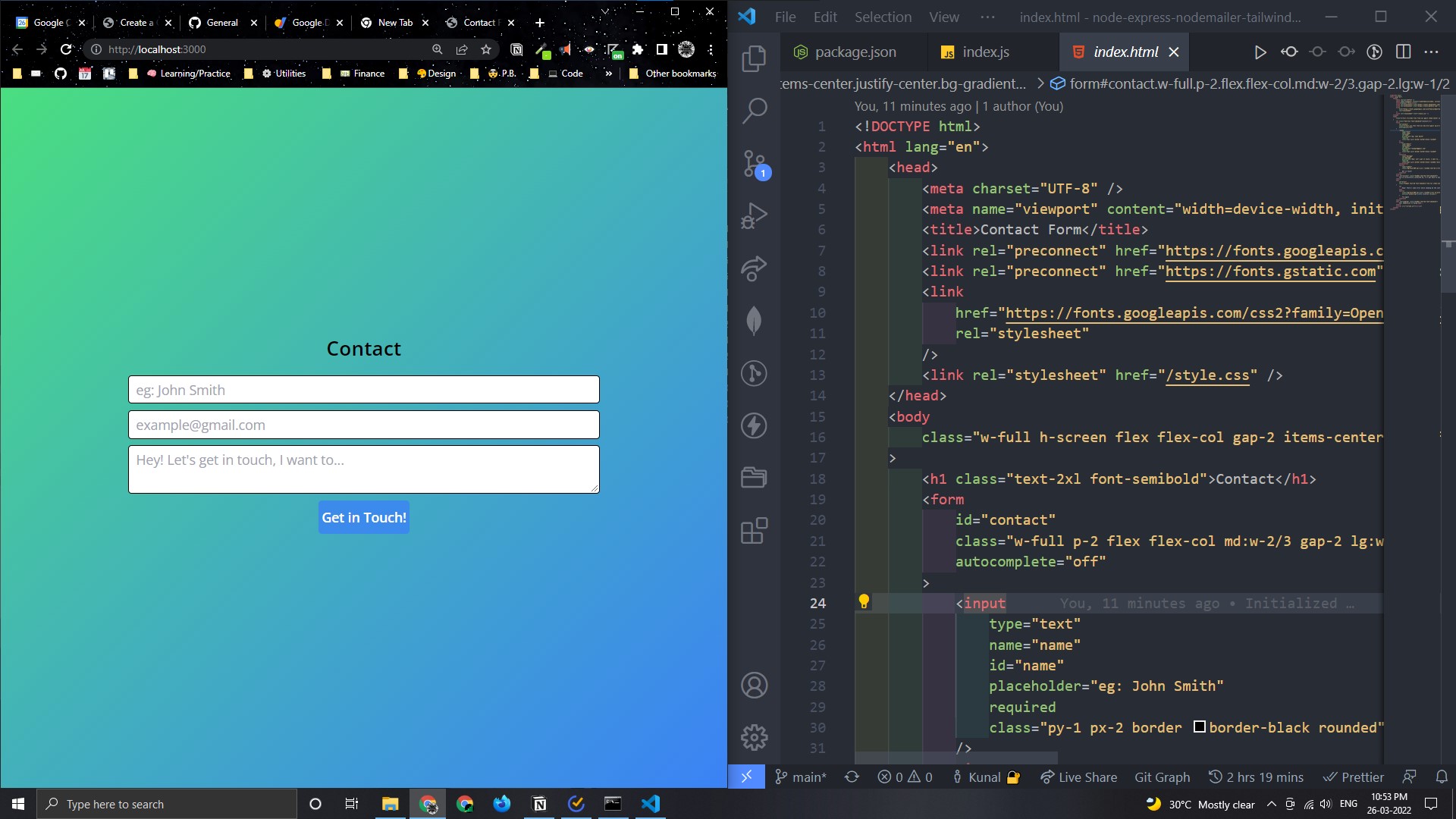
http://localhost:3000/. - You should see a contact form.
- Add
.envto your project with the following contents:
# .env
# NODEMAILER CONFIG
MAIL_EMAIL=<example@gmail.com>
MAIL_PASSWORD=<app password here>
- Create a app password for your email account and make sure you have 2FA enabled. If you’re not sure how to enable it, check out this guide.
- Submit the form and you should see a confirmation email.
Resources
Blog Articles
Node, Express, Nodemailer, and TailwindCSS Contact Form Tutorial
Output

License
Website is available under the MIT license. See the LICENSE file for more info.